Qué hay de nuevo en WYSIWYG Web Builder 12
Qué hay de nuevo en WYSIWYG Web Builder 12
¿Qué hay de nuevo en WYSIWYG Web Builder 12?
¡WYSIWYG Web Builder 12 tiene más de 125 nuevas características / mejoras!
Aquí hay una descripción general de algunas de las nuevas características. Nota: las capturas de pantalla se basan en la versión BETA. La versión final puede verse ligeramente diferente. Además de capturas de pantalla, también hay enlaces a ejemplos en línea y tutoriales para demostrar la nueva funcionalidad.
Bloques
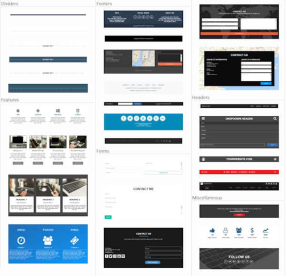
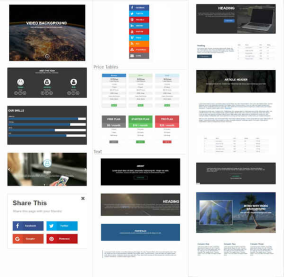
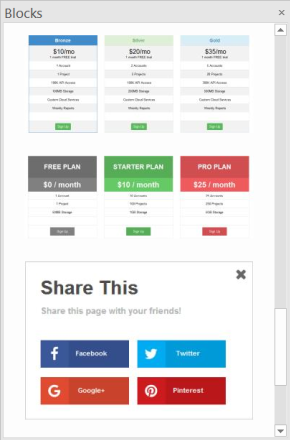
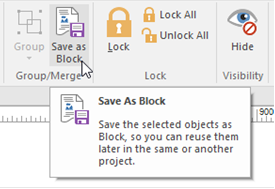
- Nueva función: la versión 12 presenta la caja de herramientas "Bloques." Los bloques son "bloques de construcción" que permiten crear rápidamente un sitio web arrastrando bloques predefinidos al espacio de trabajo. Los bloques son básicamente un solo grupo de objetos estándar de WWB, por lo que una vez arrastrado la página puede personalizar completamente el comportamiento y la apariencia del contenido. WWB incluye un montón de bloques estándar para ayudarlo a comenzar, pero también puede crear sus propios bloques (guardando un grupo de objetos como 'Bloque'), por lo que puede reutilizarlos en otras páginas o proyectos. Además, habrá paquetes de bloques adicionales disponibles en la sección de descargas del sitio web.
Tutorial en línea: http://wysiwygwebbuilder.com/blocks.html
¡La función 'Blocks' por sí sola ya agrega docenas de nuevas funciones e ideas a WWB!
Ejemplos de bloques incluidos son: encabezados, pies de página, divisores, formularios, fondo de video, contadores, características, Social Sticky, leer más, tablas de precios, compartir esto, Intros de pantalla completa y mucho más ...




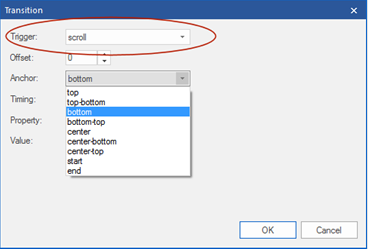
Transiciones de desplazamiento
- Nueva función: transiciones de desplazamiento añadidas. Esto le permite animar las propiedades CSS de los objetos dependiendo de la posición de la barra de desplazamiento. Por ejemplo, puede establecer la opacidad (desvanecimiento) de un objeto basándose en la posición de desplazamiento, o mover / rotar / escalar objetos en su lugar cuando se desplaza a la vista.

Ejemplos:
Tutorial en línea:
Esta característica también se demuestra en las siguientes plantillas:
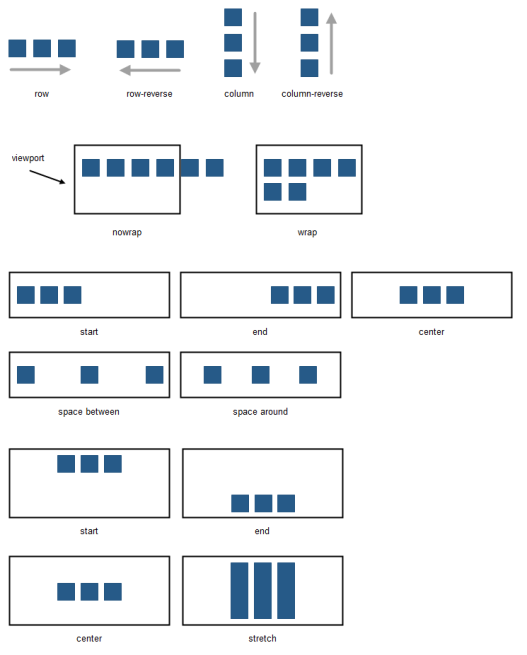
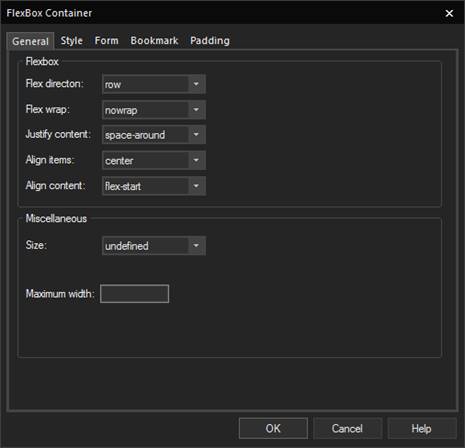
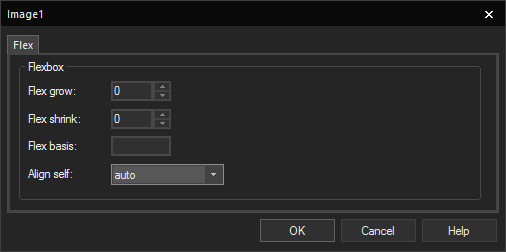
Contenedor Flex
- Nueva función: ¡Se agregó soporte para CSS flexbox!
Flexbox es un nuevo modo de diseño de CSS que presenta una forma poderosa de diseñar, alinear y distribuir objetos. Flexbox consta de contenedores flexibles y elementos flexibles.
Flexbox es un nuevo modo de diseño de CSS que presenta una forma poderosa de diseñar, alinear y distribuir objetos. Flexbox consta de contenedores flexibles y elementos flexibles.
Los elementos flexibles (los objetos dentro de un contenedor flexible) pueden colocarse horizontal o verticalmente, alinearse y distribuirse de varias maneras. También es posible estirar o contraer objetos para llenar el espacio vacío disponible.
Tutorial en línea:



Cuadrícula de diseño
- Mejorado: cuneta, relleno y margen ahora responden, por lo que pueden tener diferentes valores en puntos de corte.
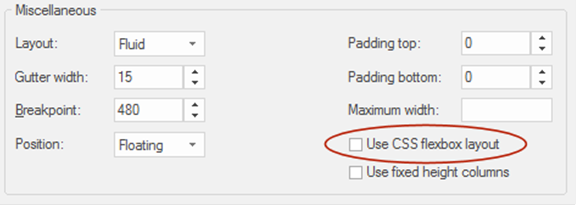
- Nueva función: se agregó la opción 'Usar Flexbox'. Cuando esta opción está habilitada, la grilla usará el diseño CSS Flexbox. Esto da como resultado un código más limpio y también permite que algunas características adicionales como la alineación vertical y toda la columna se llenen con el fondo.
Tenga en cuenta que esta es una característica CSS relativamente nueva, no es compatible con navegadores más antiguos (<IE11). http://caniuse.com/#feat=flexbox

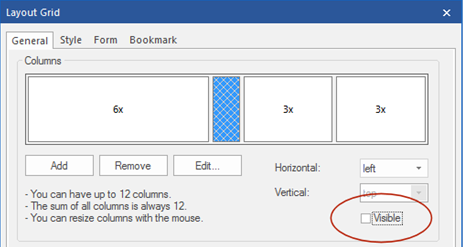
- Nueva función: utilizar anchos de columna diferentes en puntos de corte.
- Nueva función: utilizar diferentes recuentos de columnas en el punto de interrupción.
- Nueva función: se agregó la capacidad de ocultar columnas en puntos de interrupción.

Tutorial en línea:
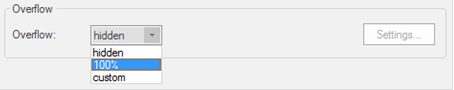
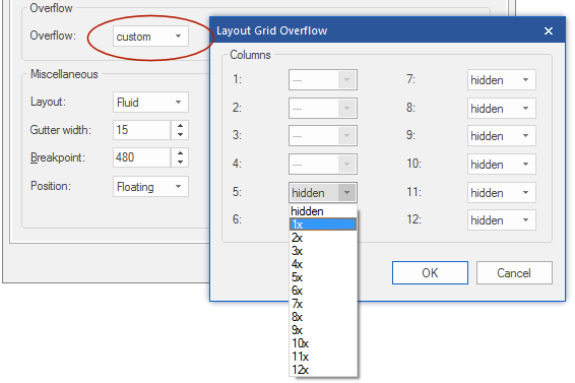
- Nueva función: opción agregada 'desbordamiento'. Esto determina qué sucede cuando las columnas no encajan en la fila actual. Las columnas de desbordamiento se pueden ocultar, 100% o tener un valor personalizado.


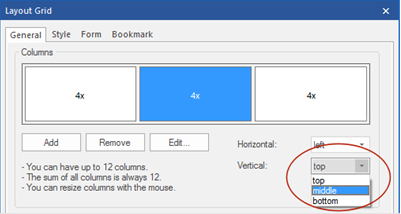
- Nueva función: opción de alineación vertical agregada a las columnas. Tenga en cuenta que esto solo funciona cuando se usa CSS flexbox.

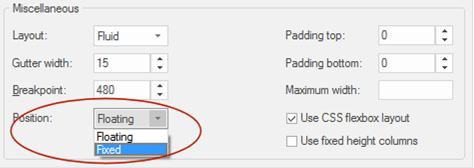
- Nueva función: se agregó la capacidad de establecer la cuadrícula de diseño fija en la parte superior de la página.

Nota: el valor de punto de interrupción anula el valor de desbordamiento. Eso significa que incluso si ha establecido que la columna se desborde, no estarán visibles para las columnas apiladas (si la ventana gráfica es inferior al punto de corte). Si necesita un comportamiento diferente, establezca el valor de punto de interrupción en un nivel bajo (para que no se desencadene) e implemente un punto de interrupción con valores de desbordamiento personalizados.
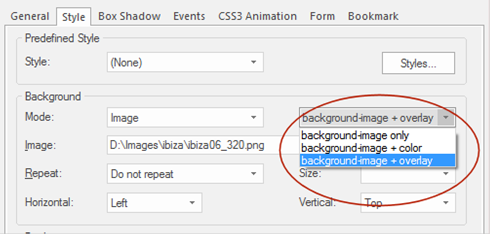
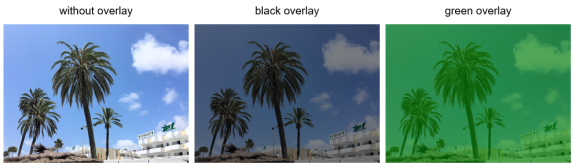
- Nueva función: opción de superposición de fondo añadida. Utiliza el color de fondo especificado (y el valor alfa) para agregar una superposición a la imagen de fondo.


Capa
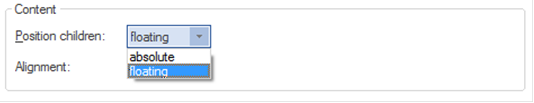
- Mejorado: los márgenes de las capas flotantes ahora responden, por lo que pueden tener diferentes valores en los puntos de corte.
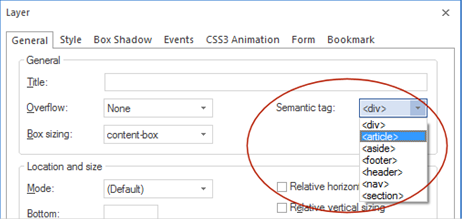
- Nueva función: opción agregada para seleccionar la etiqueta semántica de HTML5 en lugar de la <div> genérica. Opciones disponibles: <artículo>, <aside>, <footer>, <header>, <nav>, <section>

- Nueva función: opción de superposición de fondo añadida. Utiliza el color de fondo especificado (y el valor alfa) para agregar y una superposición a la imagen de fondo (consulte también Cuadrícula de diseño para obtener más detalles).
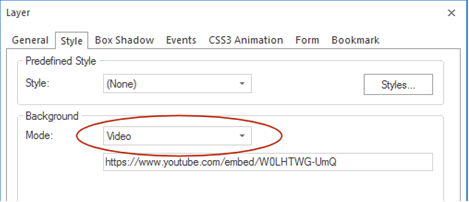
- Nueva función: se agregó la capacidad de usar un video como fondo. Se admiten URL de Youtube y Vimeo. Esto es especialmente útil para capas de ancho completo / pantalla completa.
Nota: ¡esta característica también está disponible para las cuadrículas de diseño y los encabezados / pies de página!


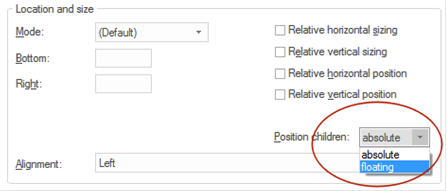
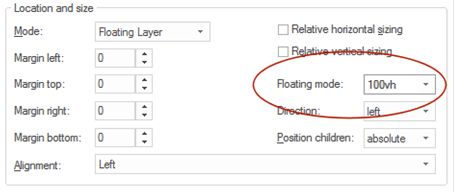
- Nueva función: se agregó '100vh' a las opciones de modo flotante. Esto establecerá la altura de la capa al 100% de la ventana gráfica. Esto puede ser útil para crear capas flotantes con un tamaño horizontal relativo. Por ejemplo, para crear columnas de altura completa.

Manifestación:
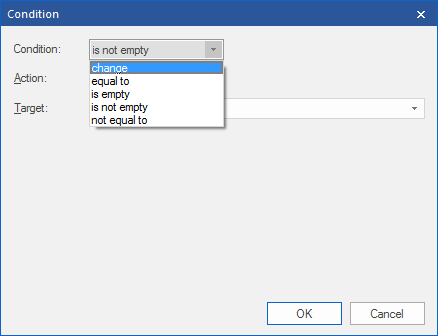
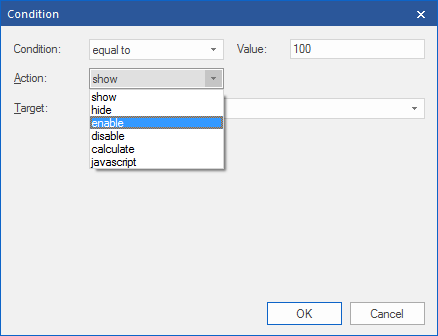
Formulario de condiciones y cálculos.
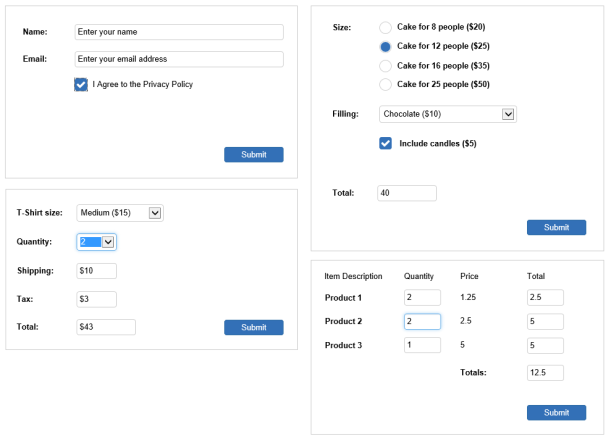
- Nueva función: agregó 'Condiciones'. Esto permite mostrar / ocultar / habilitar / deshabilitar otros objetos según el valor o la selección de un campo de entrada de formulario. Por ejemplo, puede desactivar el botón de envío del formulario hasta que el usuario marque un casillero.
Tutorial en línea:


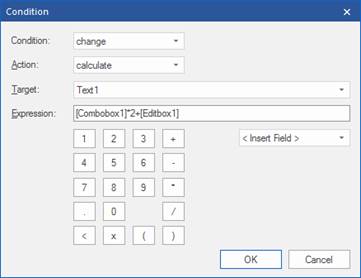
- Nueva función: se agregó la posibilidad de hacer cálculos básicos en los campos de formulario. Los cálculos están disponibles en la sección 'Condiciones' de los campos de entrada. Se pueden usar para calcular un valor basado en los valores o selecciones de otros campos de entrada. Por ejemplo, para calcular el precio total de un artículo en una tienda web en función de las opciones seleccionadas.
Las opciones de condiciones / cálculos están disponibles para Editbox, TextArea, Combobox, Checkbox y Radio Button.


Open Graph Meta Tags
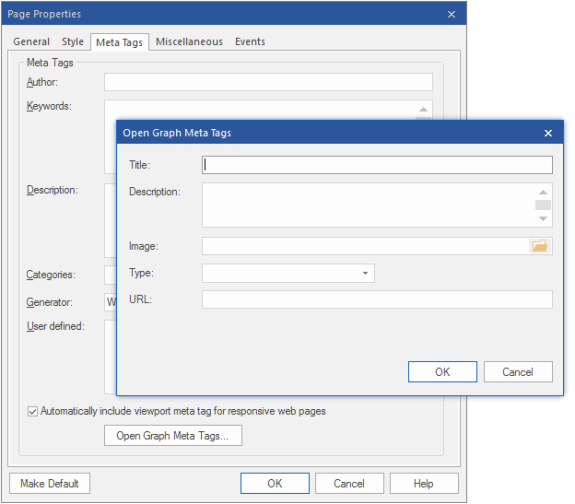
- Nueva función: Se agregó soporte para Metaetiquetas de Open Graph en Propiedades de página-> Metaetiquetas. Estas configuraciones facilitan agregar metaetiquetas de Open Graph a una página para permitir que se convierta en un objeto social "rico". Por ejemplo, Facebook usa esta información para averiguar cómo obtener una vista previa del contenido compartido en el perfil de Facebook de un usuario.
Las siguientes propiedades son compatibles: og: url, og: title, og :: description, og :: image y og :: type

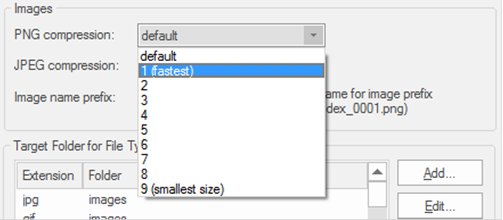
Compresión PNG / JPEG
- Nueva función: compresión PNG / JPEG agregada para imágenes generadas dinámicamente (formas, herramientas de dibujo, imágenes con filtros, etc.). Esto hace posible optimizar las imágenes para obtener calidad o rendimiento (las imágenes más grandes se ven mejor, pero toman más tiempo para descargarlas y procesarlas). Soporte 10 niveles.

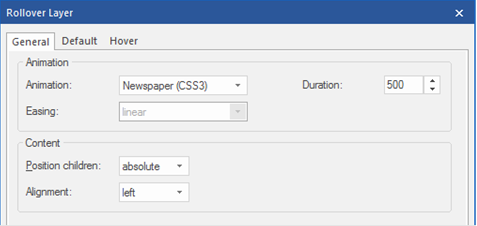
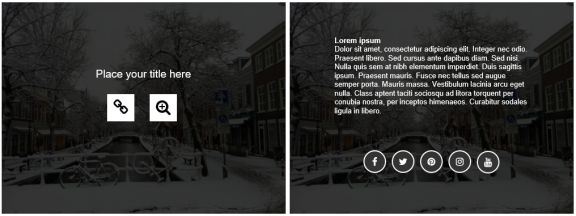
Capa de inversión
- Nueva función: se agregó el objeto 'RollOver Layer'. Una capa de RollOver funciona igual que la imagen de RollOver, pero en lugar de solo imágenes ahora puede usar cualquier tipo de objetos. Tanto la capa "Predeterminado" como la de "Desplazamiento" pueden personalizarse completamente para brindar infinitas posibilidades.
Además del modo fijo (donde puede colocar objetos en cualquier lugar que desee), la capa de RollOver también admite el modo flotante, por lo que se puede usar en las cuadrículas de diseño.


Ejemplos:
Interfaz de usuario
- Nueva función: Se agregó el esquema de color 'Office 2016 - Black'.

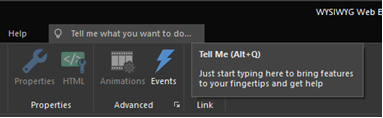
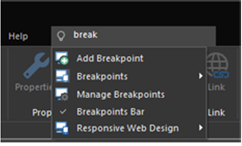
- Nueva característica: Implementación de comandos de Ribbon similares a Office 2016 ("Tell Me"). Cuando el usuario escribe una parte del texto de comando en el cuadro, se muestra una lista de comandos coincidentes en el Panel principal.


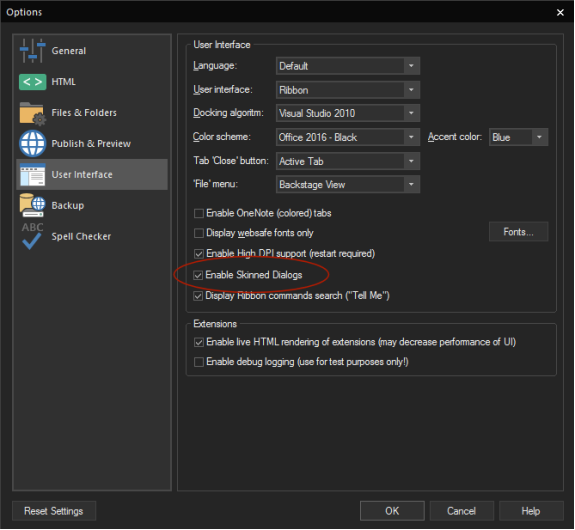
- Nueva función: todos los diálogos incorporados ahora usan el esquema de color seleccionado (como en las aplicaciones de MS Office). Se ha agregado una nueva opción para habilitar / deshabilitar esta funcionalidad: Herramientas-> Opciones-> Interfaz de usuario-> Habilitar cuadros de diálogo despellejados.

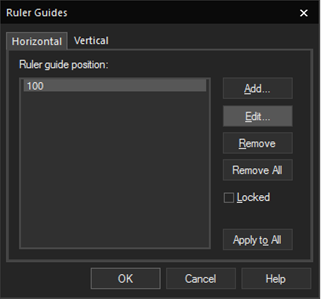
- Nueva función: se agregó la capacidad de editar guías de reglas en el diálogo "Guías de regla de formato".

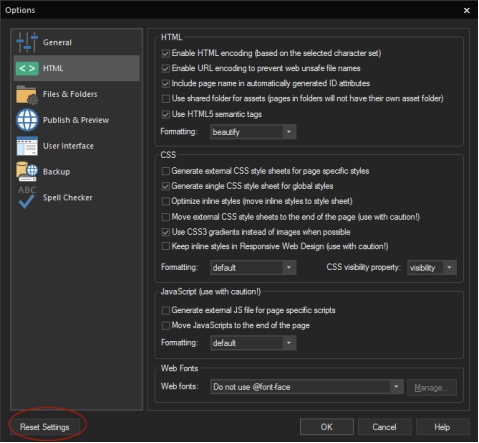
- Nueva función: agregó 'Restablecer configuración' a Opciones. Esto restaurará la configuración predeterminada.

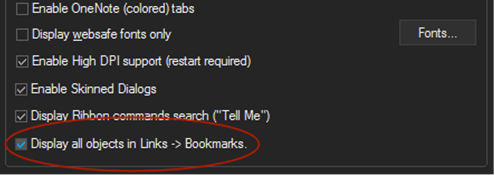
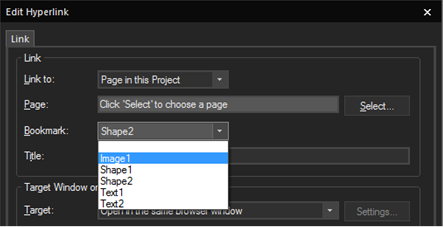
- Nueva función: se agregó la opción 'Mostrar todos los objetos en los enlaces-> Marcador'. Cuando esta opción está habilitada, el menú desplegable Marcador en Enlaces mostrará todos los objetos (en lugar de solo marcadores y capas). ¡Esto básicamente hace posible convertir cualquier objeto en un marcador!


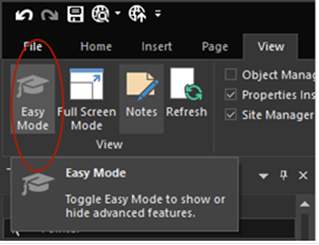
- Nueva función: se agregó 'Modo fácil'. Esta opción puede ser útil para los nuevos usuarios que se sienten abrumados por todas las características avanzadas de WWB. Cuando esta opción está habilitada, las funciones avanzadas (como eventos, animaciones, CMS, herramientas de inicio de sesión) se ocultan en la caja de herramientas, la cinta de opciones y las propiedades. El modo fácil se puede cambiar fácilmente para que las opciones estén disponibles nuevamente.

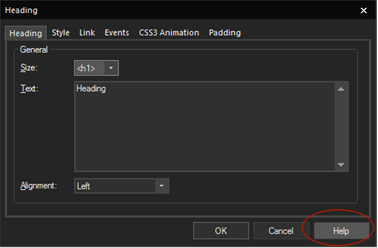
- Nueva función: se agregó un botón de "Ayuda" a la mayoría de las ventanas de propiedades para abrir la ayuda contextual.
Por ejemplo, si hace clic en el botón Ayuda en la ventana Eventos, se mostrará directamente la sección "Eventos" en la ayuda.

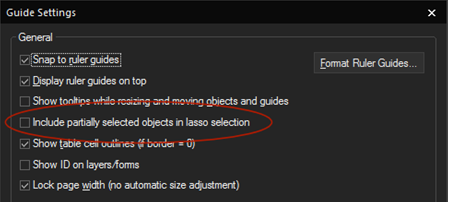
- Nueva función: se agregó "Incluir objetos parcialmente seleccionados en la selección de lazo" a la configuración de la Guía. Esta opción especifica si los objetos parcialmente seleccionados se incluirán en la selección de lazo (neto). Si esta opción está desactivada, entonces todo el objeto debe estar dentro del lazo que se va a seleccionar.

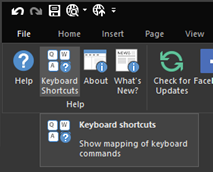
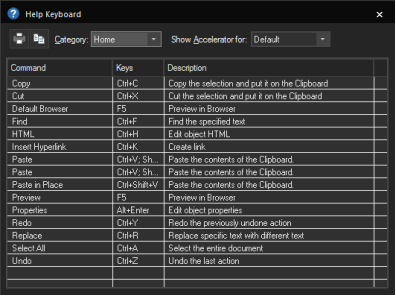
- Nueva función: agregó 'Atajos de teclado' al menú de ayuda. Esta opción muestra las asignaciones de teclas actuales por categoría. También es posible copiar o imprimir los comandos.


Propiedades de varias páginas
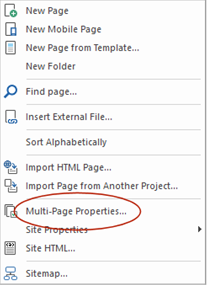
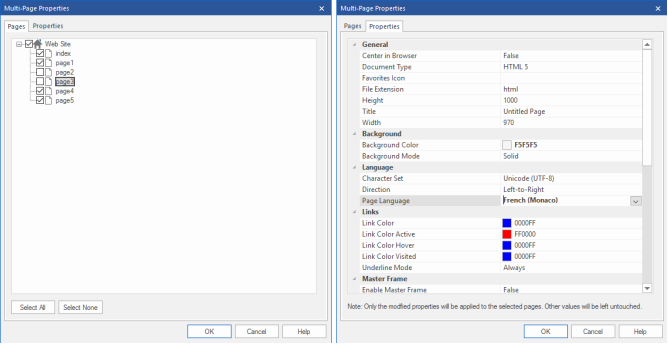
- Nueva función: herramienta de propiedades de varias páginas agregadas para modificar las propiedades seleccionadas para páginas múltiples (seleccionables) a la vez. Esto permite, por ejemplo, cambiar rápidamente la página maestra para un grupo de páginas. Pero también, propiedades de fondo, metaetiquetas, extensión de página, etc. Solo los valores modificados se aplicarán a todas las páginas seleccionadas.


Caja de instrumento
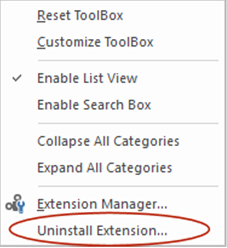
- Nueva función: se agregó 'Desinstalar extensión' al menú contextual para eliminar rápidamente una extensión sin abrir Extension Manager.

HTML / CSS
- Mejorado: hizo las opciones de embellecer / minificar ASP compatible.
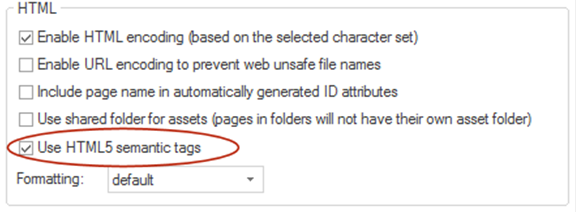
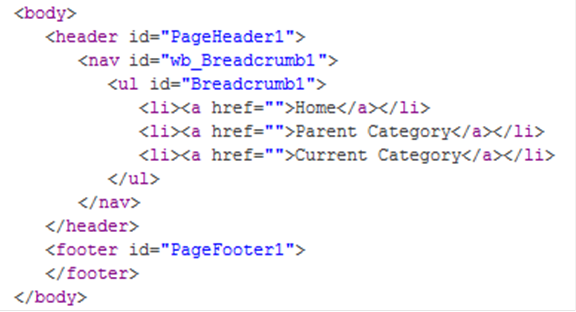
- Nueva función: se agregó la capacidad de usar etiquetas semánticas HTML5. Herramientas-> Opciones-> HTML-> Usar etiquetas semánticas HTML5. Cuando esta opción está habilitada, WWB generará automáticamente etiquetas HTML5 semánticas en lugar de divs. Por ejemplo, encabezado de página <encabezado> pie de página <pie de página>, navegación <nav>.


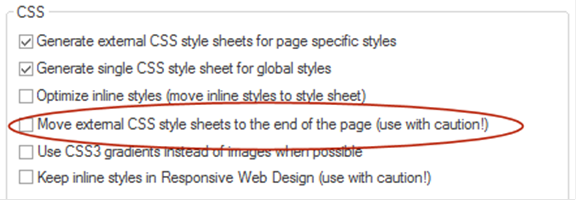
- Nueva función: se agregó "Mover hojas de estilo CSS externas al final de la página". Esto a menudo es recomendado por Google PageSpeed Insights para mejorar el rendimiento de la página. Por favor, lea la ayuda para más detalles! Sin embargo, tenga en cuenta que esto también puede afectar la forma en que se representa la página porque los estilos se cargan después de cargar el contenido, lo que produce un parpadeo. Además, es posible que algunos scripts no lo admitan porque esperan que el estilo esté entre las etiquetas de encabezado.

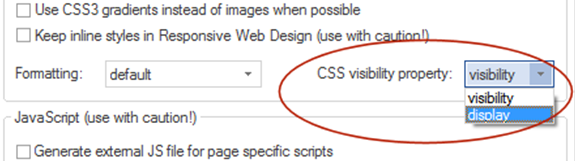
- Nueva función: Se agregó la opción 'Propiedades de visibilidad CSS' (visibilidad vs visualización) de HTML / CSS. Esta opción controla la forma en que los objetos están ocultos. Cuando se utilizan los objetos ocultos 'visibilidad: oculto' no serán visibles, pero aún así afectan el diseño (al igual que en versiones anteriores de WWB). Por otro lado, 'display: none' elimina el objeto del diseño, por lo que ya no afecta el tamaño de la página. Esto puede ser útil cuando se ocultan objetos que no están dentro de los límites de la página en los puntos de corte.

Objeto HTML
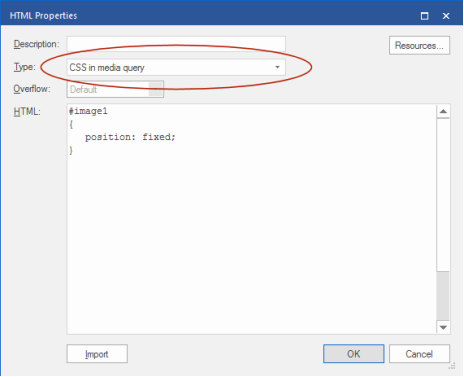
- Nueva función: se agregó la opción 'CSS in media query'. Esto hace posible agregar estilos CSS específicos de punto de interrupción. Esto puede ser útil si necesita diferentes estilos en puntos de corte.

El código se colocará dentro de la consulta de medios del punto de interrupción actual:

Texto
- Mejorado: al usar "habilitar fuentes receptivas", la alineación del texto ahora también responde, por lo que puede tener diferentes alineamientos en los puntos de interrupción.
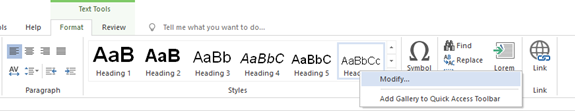
- Nueva función: los estilos de texto ahora muestran una galería de estilo con vista previa. Para modificar rápidamente un estilo, derecha y seleccione 'Modificar'.

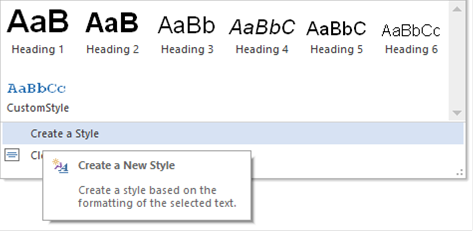
- Nueva función: agregue la opción 'Crear un estilo'. Cree un estilo basado en el formato del texto seleccionado.

Campo de golf
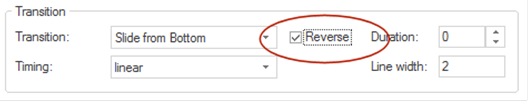
- Nueva función: se agregó la opción 'Invertir' a los estilos de hipervínculo. Cuando esta opción está habilitada, la transición se invertirá (el subrayado será visible inicialmente y se ocultará al pasar el cursor sobre él).

Corrector ortográfico
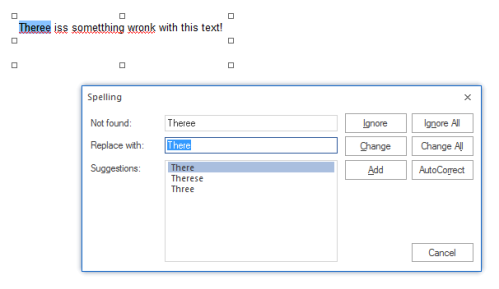
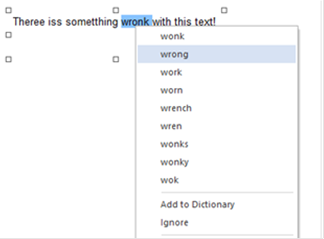
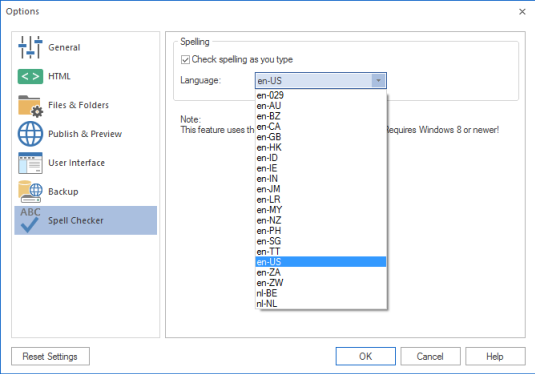
- Nueva función: se agregó soporte para el corrector ortográfico nativo de Windows. Con 'deletrear mientras escribe', diálogo 'Verificar ortografía' (F7) y sugerencias del menú contextual. Admite todos los diccionarios de idiomas que haya instalado en Windows. Requiere Windows 8, 8.1 o 10!



jQuery
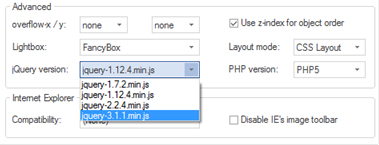
- Nueva función: Se agregó soporte para jQuery 3. Esta versión promete ser más delgada y rápida.

jQuery UI
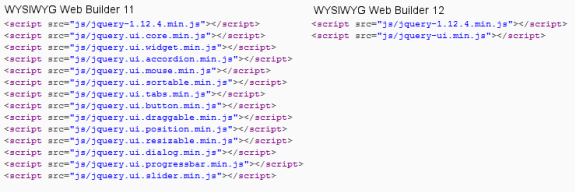
- Mejorado: actualizado a la última versión de jQuery UI. Todos los scripts de jQuery UI se combinan en un archivo (jquery-ui.min.js en lugar de jquery.ui.widget.min.js, jquery.ui.accordion.min.js, jquery.ui.effect.min.js, etc. ) Esto reduce la cantidad de archivos generados que pueden ayudar a acelerar la carga de sus páginas.
Todos los scripts internos han sido actualizados. Si ha creado un tema personalizado, deberá actualizarlo para asegurarse de que funcione con la nueva versión.

- Nueva función: se ha agregado una nueva 'base' de jQuery UI theme:

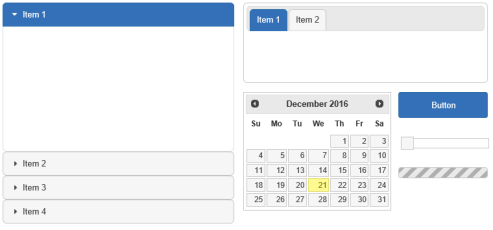
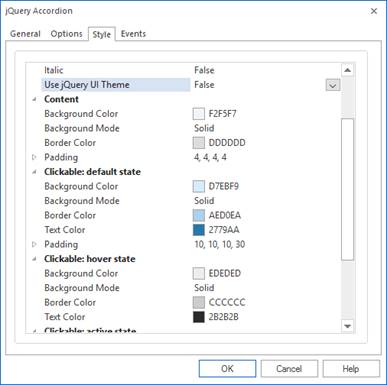
- Nueva función: se agregó la capacidad de personalizar los colores de los widgets de jQuery UI (fichas, acordeón, cuadro de diálogo, control deslizante, selector de fecha, etc.) independientemente del tema jQuery UI. Establezca 'Usar jQuery UI Theme' en falso para controlar los colores de cada widget individualmente.

Pestañas
- Nueva función: ¡las pestañas ahora pueden ser parte de una cuadrícula de diseño!
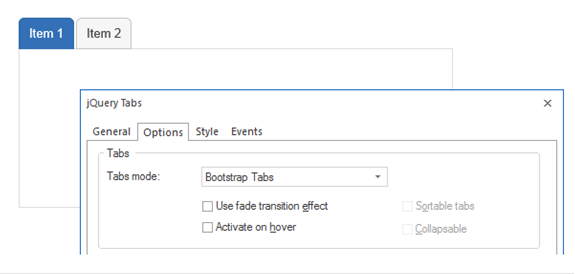
- Nueva función: Se agregó soporte para pestañas Bootstrap. Esto usará la secuencia de comandos de pestañas de Bootstrap en lugar de las pestañas de la IU de jQuery. Esto dará como resultado una huella más pequeña porque no depende del marco de la interfaz de usuario de jQuery.

- Nueva función: se agregó el modo flotante a las pestañas. Cuando esta opción está habilitada, los objetos dentro de las pestañas flotan en lugar de tener una posición fija. Esto se recomienda para diseños flexibles con mallas de diseño.

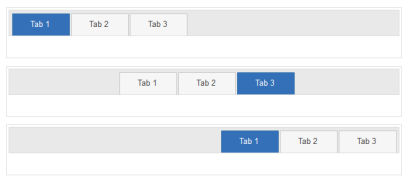
- Nueva función: se agregó la capacidad de alinear las pestañas de navegación en el encabezado.

Acordeón
- Nueva función: ¡los acordeones ahora pueden ser parte de una grilla de diseño!
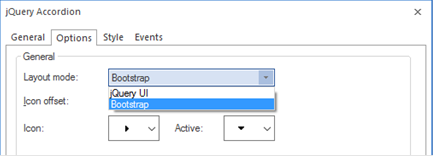
- Nueva función: Se agregó soporte para el Acordeón Bootstrap. Esto usará la secuencia de comandos de colapsar de Bootstrap en lugar de jQuery Accordion. Esto dará como resultado una huella más pequeña porque no es necesario incluir el marco de jQuery UI.

- Nueva función: se agregó el modo flotante a Accordion. Cuando esta opción está habilitada, los objetos dentro de los paneles flotan en lugar de tener una posición fija. Esto se recomienda para diseños flexibles con mallas de diseño.
jQuery Dialog
- Mejorado: el cuadro de diálogo jQuery ahora puede tener tamaños y diseños diferentes en puntos de interrupción.
Imagen
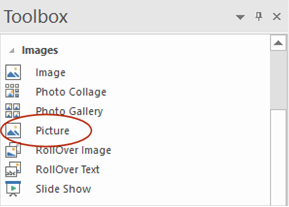
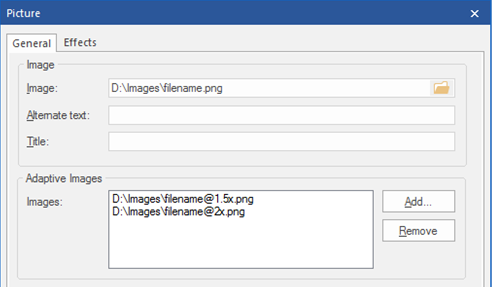
- Nueva función: agregar el objeto 'Imagen'. El elemento HTML5 <picture> es un contenedor utilizado para especificar múltiples imágenes para diferentes resoluciones de pantalla o pantalla. El navegador elegirá la imagen más adecuada de acuerdo con el diseño actual de la página y el dispositivo en el que se mostrará.
Puede especificar diferentes imágenes para puntos de corte. También es compatible con pantallas de alta resolución con descriptores de densidad de píxeles, como 1x, 1.5x, 2x y 3x. Por ejemplo, puede incluir diferentes versiones de la imagen usando nombres como: nombredearchivo@1.5x.png, nombredearchivo@2x.png
El objeto de imagen admite rotación utilizando transformaciones CSS3 estándar. Soporte experimental adicional para filtros CSS3 (desenfoque, contraste, brillo, tono, saturación, negativo, sepia, escala de grises)


Carrusel
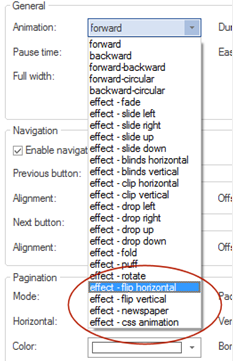
- Nueva función: animaciones añadidas de "Papel de prensa" e "Invertir horizontal / vertical".

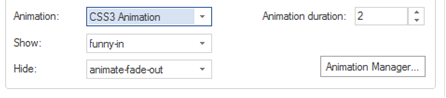
- Nueva función: se agregó la opción 'Animación CSS3'. Seleccione animaciones creadas con el Administrador de animación. Se puede seleccionar una animación diferente para 'mostrar' y 'ocultar' para crear efectos de animación sofisticados.
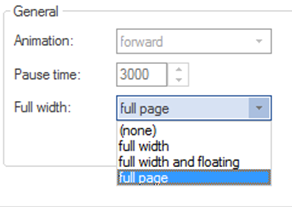
- Nueva función: se agregó compatibilidad con "Página completa". Una manera fácil de crear sitios web de desplazamiento a pantalla completa (también conocidos como sitios web de una sola página o sitios de una página). Esta opción utiliza el gran plugin jQuery 'fullPage.js'.
Tutorial en línea:

Galería de fotos
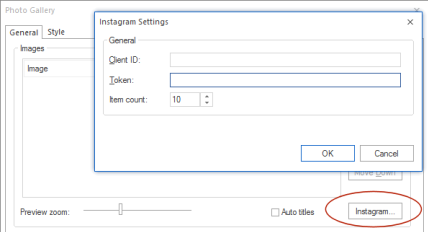
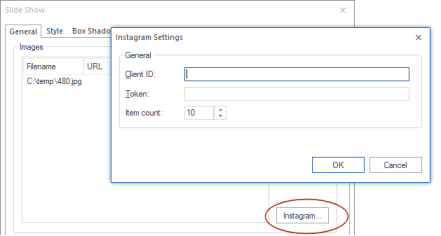
- Nueva función: integración de Instagram agregada. Esto hace posible alimentar la galería de fotos con imágenes de su cuenta de Instagram.

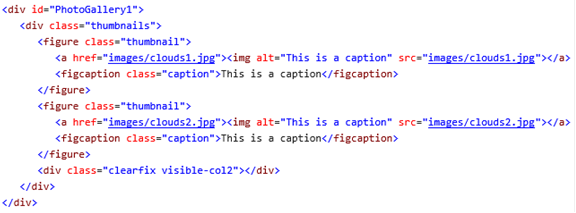
- Nueva función: la Galería de fotos usa etiquetas <figure> y <figcaption> cuando 'Usar etiquetas semánticas HTML5 (en Herramientas-> Opciones-> HTML) está habilitado.

- Mejorado: ahora incluye galleria 1.5.4, que hace posible usar lightbox / galleria en diseños receptivos.
Collage de fotos
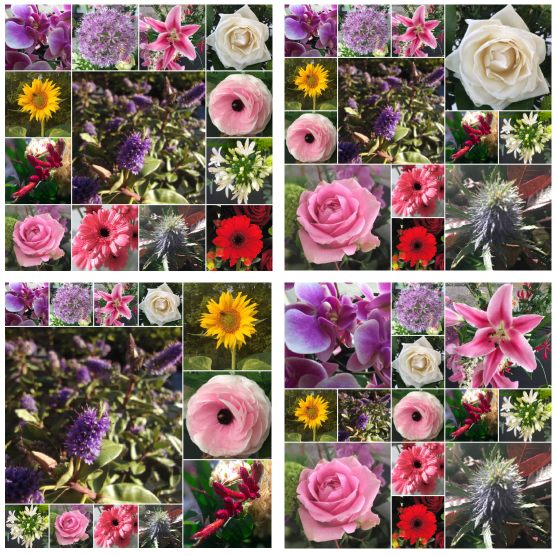
- Nueva función: se agregó el objeto 'Collage de fotos'. Esto presenta una nueva y genial forma de mostrar sus imágenes. Hay más de 30 variantes de diseño disponibles, cada una con un número diferente de imágenes.
El objeto Collage de fotos es flexible, por lo que se puede usar en cuadrículas de diseño y diseños receptivos. Además, admite lightboxes, integración de Instagram, cargar animaciones y más.

Diapositivas
- Nueva función: se agregaron animaciones 'Flip Horizontal' y 'Flip Vertical' (usa transformaciones CSS3).
- Nueva función: agregó animaciones 'Fan' y 'Block Scale'.


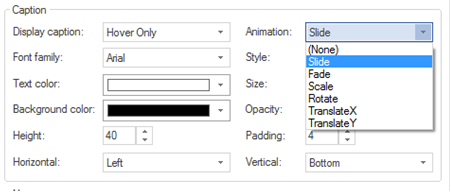
- Nueva función: animaciones añadidas a la leyenda: fundido, deslizamiento, rotar, escalar, traducir.

- Nueva función: se agregó la opción 'Animación CSS3'. Seleccione animaciones creadas con el Administrador de animación. Se puede seleccionar una animación diferente para 'mostrar' y 'ocultar' para crear presentaciones de diapositivas sofisticadas.

- Nueva función: integración de Instagram agregada. Esto hace posible alimentar la presentación de diapositivas con imágenes de su cuenta de Instagram.

FontAwesome
- Mejorado: los íconos de la galería FontAwesome de la cinta de opciones ahora están categorizados para facilitar la búsqueda de iconos (según las categorías en el sitio web FontAwesome: http://fontawesome.io/icons/ ).

- Nueva función: se agregó soporte para rotación. Nota: esto usa transformaciones CSS3.

- Nueva función: se agregó la opción 'Publicar como SVG'. Esto generará el ícono como SVG incrustado (imagen vectorial escalable) en su lugar como fuente. Esto reduce en gran medida el tamaño general del sitio web si solo utiliza algunos iconos de FontAwesome.

Iconos de material
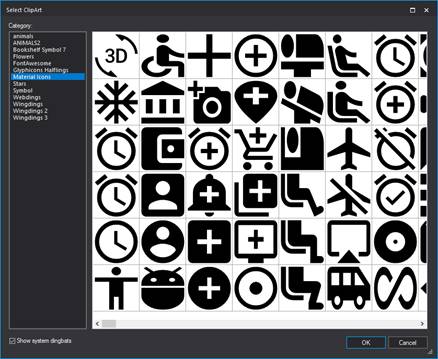
- Nueva característica: Se agregó soporte para los iconos de diseño de materiales de Google (https://material.io/icons/). Agrega más de 900 íconos nuevos. El objeto Icono de material admite las mismas funciones que FontAwesome.

Clipart
- Nueva función: Se agregó soporte para Iconos de material, por lo que también puede publicar el nuevo icono como una imagen.

Imagen
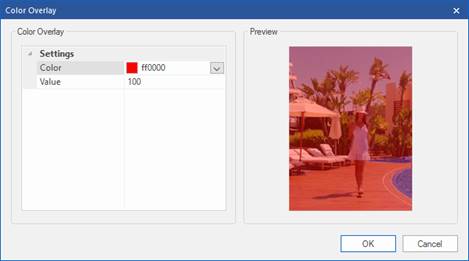
- Nueva función: se agregó el filtro 'Superposición de color' al objeto de imagen. A menudo se usa en sitios web para crear un efecto 'tenue'.

- Mejorado: WWB ahora conserva el nombre de archivo original cuando se usan filtros (en lugar de generar un nombre único). Todavía puede cambiarlo con 'Asignado nombres de archivo', si lo desea.
Formularios
- Mejorado: el tamaño máximo de archivo ahora se establece en el script en lugar de usar un campo de formulario oculto para una mejor seguridad.
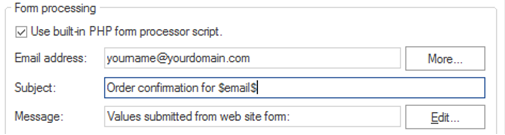
- Nueva función: se agregó soporte para las variables en el asunto del mensaje de correo electrónico (PHP Mailer o texto enriquecido debe estar habilitado).

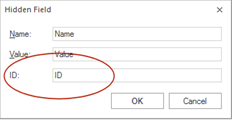
- Nueva función: se agregó la capacidad de establecer la propiedad de ID para los campos ocultos.

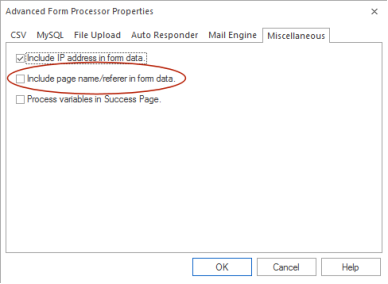
- Nueva función: opción agregada para incluir el nombre / referencia de la página en los datos del formulario.

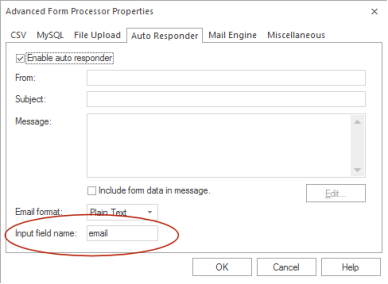
- Nueva función: opción agregada para configurar el campo de entrada de correo electrónico de respuesta automática.

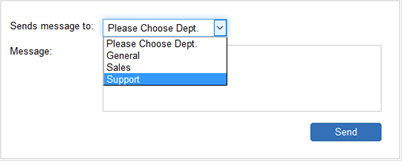
- Nueva función: se agregó la capacidad de enviar datos de formulario a una dirección de correo electrónico según la selección en un cuadro combinado. Los usuarios pueden seleccionar un 'departamento' de un menú desplegable y enviar el correo electrónico a la dirección de correo electrónico de ese departamento. Ver la ayuda para más detalles.

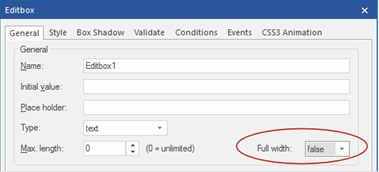
- Nueva función: se agregó la opción de "Ancho total" a Editbox, TextArea, Combobox, Label y Button. Esto permite cambiar entre el bloque (100%) y el modo en línea (ancho fijo) cuando se utiliza en una cuadrícula de diseño.

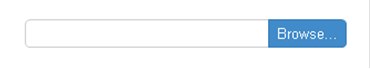
Subir archivo
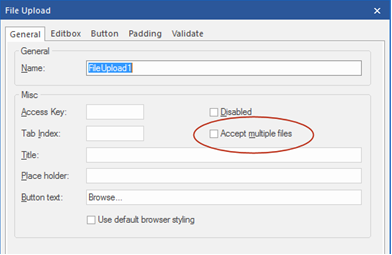
- Nueva función: se agregó la opción 'Aceptar archivos múltiples'. Para seleccionar varios archivos, mantenga presionada la tecla CTRL o MAYÚS mientras selecciona.

- Nueva función: ahora es posible personalizar el estilo del objeto Carga de archivos. El botón y la caja de edición pueden tener su propio estilo. Este nuevo comportamiento se puede deshabilitar con el 'uso del estilo predeterminado del navegador' (Esto está habilitado para proyectos anteriores para compatibilidad con versiones anteriores).

- Nueva función: opción agregada 'Padding'. Nota: el relleno izquierdo se usará para el cuadro de edición y el margen derecho para el botón.
- Nueva función: se agregó la opción 'Colocar titular'. Especifica una breve sugerencia para ayudar al usuario a completar el campo de entrada.
- Nueva función: se agregó la opción "Texto del botón". Esto permite personalizar el texto del botón.
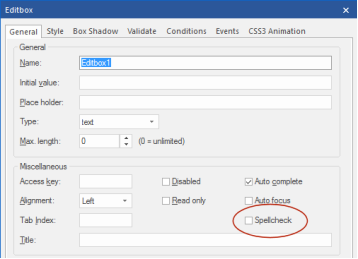
Área de Editbox / Texto
- Nueva función: se agregó la opción "Revisión ortográfica". El atributo de revisión ortográfica de HTML5 especifica si el elemento debe tener su ortografía y gramática marcada (en el navegador) o no.
Tenga en cuenta que esta es una característica estándar de HTML5. El corrector ortográfico se implementa en el navegador, por lo que puede no funcionar igual en diferentes navegadores.

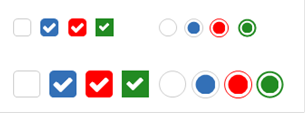
Casilla de verificación / Botón de radio
- Nueva función: ahora es posible personalizar el estilo (y el tamaño) del objeto Checkbox / Radio Button para anular la apariencia predeterminada del navegador. Esto también hace que el botón Casilla de verificación / Radio responda de modo que puede tener un tamaño (y color) diferente en los puntos de interrupción. Este nuevo comportamiento se puede deshabilitar con el 'uso del estilo predeterminado del navegador' (Esto está habilitado para proyectos anteriores para compatibilidad con versiones anteriores).


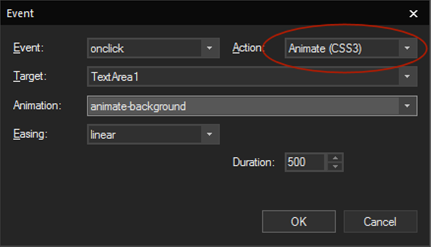
Eventos
- Nueva función: acción añadida 'CSS3 Animate'. Esto disparará una animación CSS3 desde el administrador de animación. Por lo tanto, ya no es necesario crear manualmente un estilo separado para esto (WWB lo hará automáticamente).

Esta característica se demuestra en las siguientes plantillas:
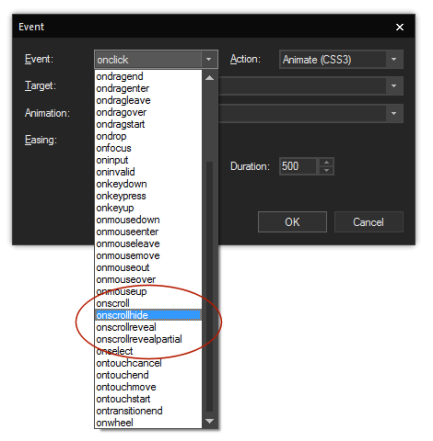
- Nueva función: se agregaron los eventos 'onscrollreveal', 'onscrollhide' y 'onscrollrevealpartial' a la mayoría de los objetos. Estos eventos fueron previos solo disponibles para el objeto marcador. Nota: los eventos de desplazamiento no funcionan para objetos ocultos porque si un objeto está oculto, entonces tiene una posición indefinida en el documento HTML, por lo que no es posible determinar si el objeto está dentro de la ventana gráfica.

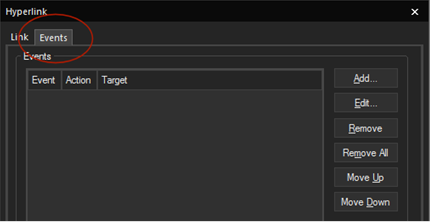
- Nueva función: Se agregó soporte para eventos a enlaces en objetos de navegación: BreadCrumb, menú CSS, menú Mega, barra de navegación, paginación, menú del panel, menú receptivo, menú de diapositivas, menú de pestañas, menú de texto, jQuery ListView y menú de jQuery.

Mesa
- Mejorado: la herramienta de ordenamiento ahora incluye todos los datos en la tabla. Entonces, por ejemplo, si ordena una columna, las otras columnas también se moverán. Además, se incluirá el estilo de las celdas, no solo el texto, para que las celdas conserven su propio estilo.
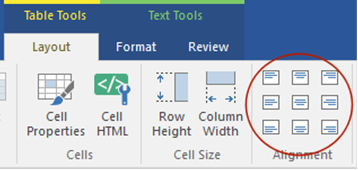
- Nueva función: se agregaron opciones de alineación de celda a la cinta y al menú contextual de la tabla para establecer rápidamente la alineación de una o varias celdas de la tabla.

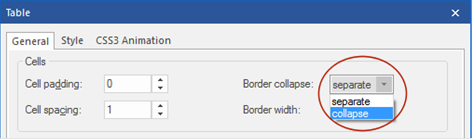
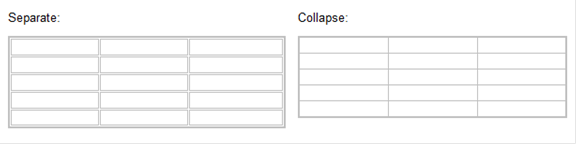
- Nueva función: opción añadida de colapso de borde. La propiedad de colapso de borde establece si los bordes de la tabla están contraídos en un solo borde o separados como en HTML estándar.
- Nueva función: se agregó la posibilidad de establecer el ancho del borde de las celdas de la tabla. Esto reemplaza 'habilitar bordes de celda'.


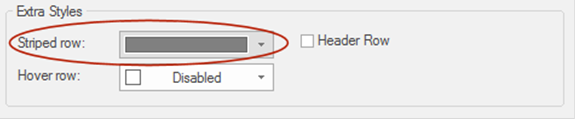
- Nueva función: se agregó la opción 'Color de fila rayada' para agregar rayas de cebra a las filas de la tabla.


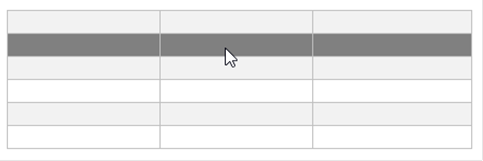
- Nueva función: se agregó la opción 'Color de filas de desplazamiento' para habilitar un estado de desplazamiento en las filas de la tabla.


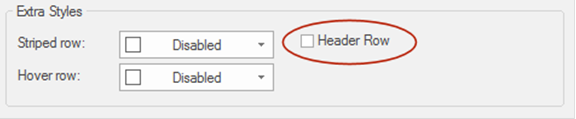
- Nueva función: se agregó la opción 'Encabezado de encabezado'. Esto generará la primera fila como celdas de encabezado (<th> en su lugar o <td>).

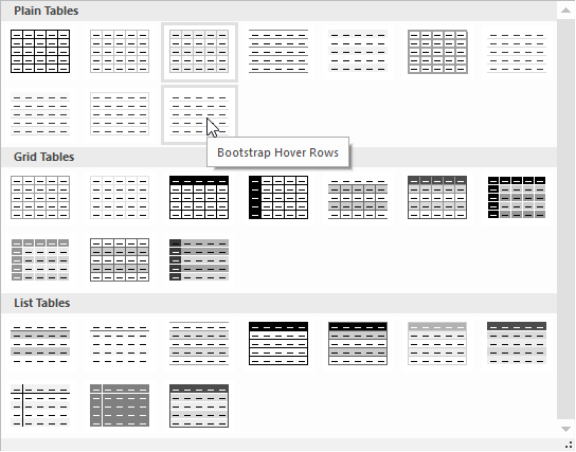
- Nueva función: galería agregada de "estilos de tabla". Esto le permite actualizar rápidamente el estilo de sus tablas. Puede conocer esta característica de MS Office. 30 estilos predefinidos están actualmente disponibles.

- Nueva función: Modo de tamaño agregado 'Automático' (además de 'píxeles' y 'porcentajes'). Al usar este modo, las celdas de la tabla se dimensionarán automáticamente en función de su contenido. Esto hace posible usar una tabla en diseños de cuadrícula de diseño.

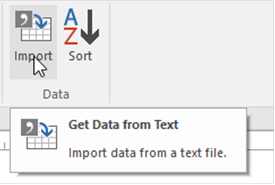
- Nueva función: se agregó "Importar datos del archivo de texto". Una forma rápida de obtener datos de un archivo de texto separado por comas en la tabla.

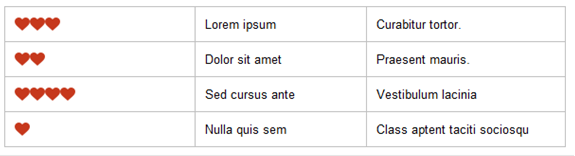
- Nueva función: se agregó la posibilidad de agregar objetos dentro de las celdas de la tabla. Cuando arrastra un objeto dentro de una celda, se convertirá automáticamente en un contenedor de objetos. Cualquier texto que estaba en la celda de la tabla ya no será visible (hasta que elimine el objeto nuevamente). Varios objetos pueden estar dentro de una sola celda y estarán flotando, al igual que en una cuadrícula de diseño. Sin embargo, tenga en cuenta que las tablas no están destinadas a ser usadas para propósitos de diseño. La razón principal por la cual se agregó esta funcionalidad es para permitir la adición de imágenes a la tabla. Por ejemplo, como parte de una lista.

Animaciones y transiciones de CSS3
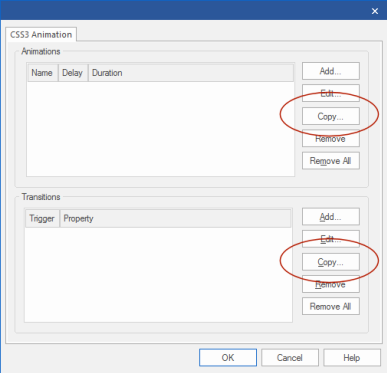
- Nueva función: se agregaron botones "Copiar" para clonar rápidamente animaciones y transiciones.

- Nueva función: se agregaron propiedades de fondo, borde (mano corta), visualización y posición a propiedades animables. Estos pueden ser útiles para las transiciones de desplazamiento.
- Nueva función: se agregaron 10 nuevas animaciones CSS3 al Administrador de Animación:
- animate-rotate-in-left
- animate-rotate-in-right
- animate-rotate-out-left
- animate-rotate-out-right
- heartbeat-1
- heartbeat-2
- paso de transformación
- transformar-escala-en
- transformación-escala-fuera
- transformarse-estremecimiento
Objeto / página principal
- Mejorado: aparece una advertencia cuando se utiliza la misma página maestra en la misma página. la misma página maestra dará como resultado identificaciones duplicadas y otros conflictos.

- Nueva función: los objetos maestros ahora se pueden usar dentro de una cuadrícula de diseño. El objeto se vuelve flexible / flotante cuando es parte de una grilla de diseño. Tenga en cuenta que los objetos en una página maestra también deberían estar flotando para obtener los mejores resultados.
Herramientas para iniciar sesión
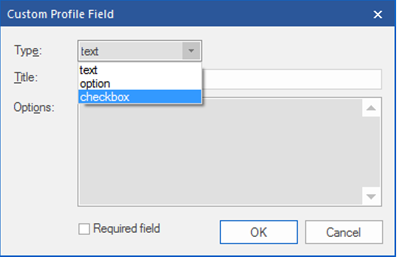
- Nueva función: se agregó la opción 'checkbox' a los campos de perfil personalizados.

Imagen de RollOver
- Nueva función: se agregaron animaciones 'Flip Horizontal' y 'Flip Vertical' (usa transformaciones CSS3).
Youtube
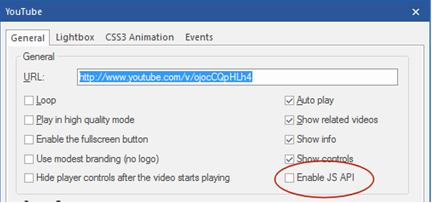
- Nueva función: se agregó la opción 'Habilitar API de JS'. Esta opción permite que el jugador sea controlado a través de llamadas a JavaScript Player API. ¡Solo funciona en navegadores modernos! http://caniuse.com/#search=postMessage

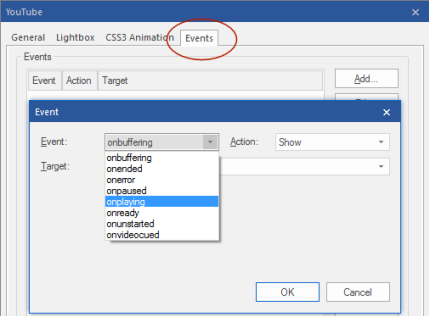
- Nueva función: Se agregó soporte para eventos de YouTube (reproducir, pausar, finalizar, etc.). Requiere 'Habilitar API JS'.

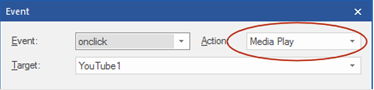
- Nueva función: las acciones de reproducción y pausa en eventos ahora se pueden usar para controlar el video de YouTube. Requiere 'Habilitar API JS'.

Vimeo
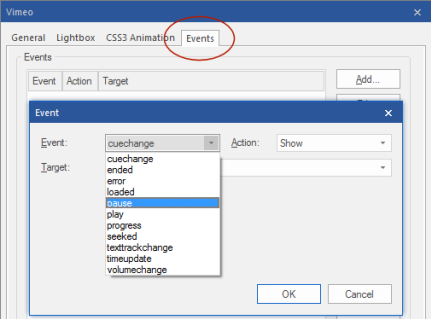
- Nueva función: Se agregó soporte para los eventos de Vimeo (reproducción, pausa, final, etc.).

- Nueva función: las acciones de reproducción y pausa en eventos ahora se pueden usar para controlar el video de Vimeo. Requiere 'Habilitar API JS'.
Administrador de objetos
- Mejorado: se pueden seleccionar varios objetos (usando la tecla CTRL).
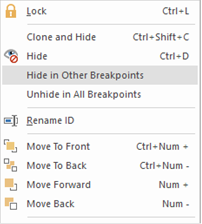
- Nueva función: se agregó la opción 'Ocultar en otros puntos de interrupción'. Use esta opción para ocultar el objeto seleccionado en otros puntos de corte (pero no en la vista actual).
- Nueva función: se agregó la opción 'Mostrar en todos los puntos de interrupción'. Utilice esta opción para mostrar el objeto seleccionado en todos los puntos de corte (incluida la vista actual).

Gestor de activos
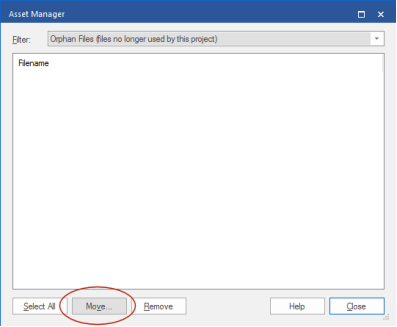
- Nueva función: se agregó la posibilidad de mover archivos huérfanos a otra carpeta (en lugar de simplemente eliminar los archivos).

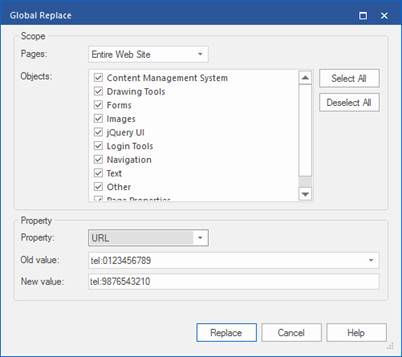
Global Replace
- Mejorado: la sustitución de URL ahora incluye soporte para los enlaces de tel, correo electrónico, facetime, sms y skype.

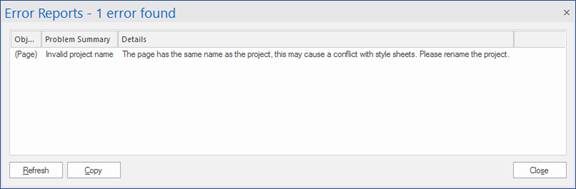
Informes de error
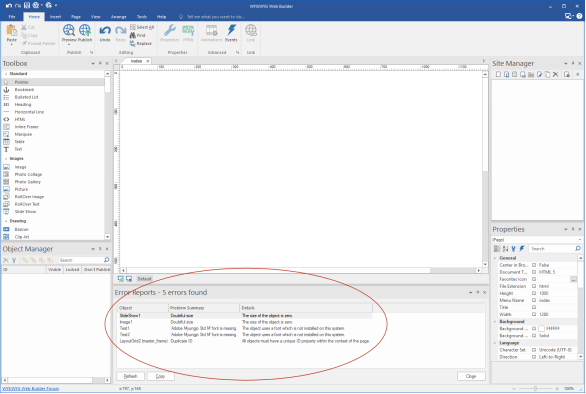
- Nueva función: Informes de error muestra una advertencia cuando el nombre de la página es el mismo que el nombre del proyecto, ya que esto puede causar un conflicto con las hojas de estilo.

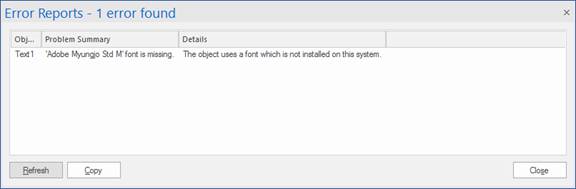
- Nueva función: los informes de error detectan las fuentes que faltan. Si un objeto usa una fuente que no está instalada, se mostrará un mensaje de error.

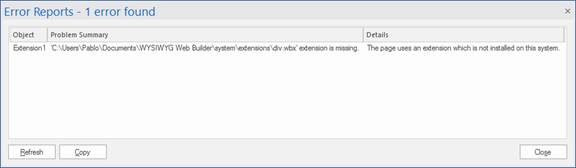
- Nueva función: los informes de error detectan las extensiones faltantes (de terceros). Si la página utiliza una extensión que no está instalada, se mostrará un mensaje de error.

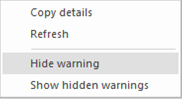
- Nueva función: se agregó la posibilidad de ocultar advertencias para objetos específicos a través del menú contextual. Además, se ha agregado una opción 'Mostrar advertencias ocultas' para restaurar las advertencias.

- Nueva función: la ventana 'Informes de error' ahora puede ser acoplada, flotante o configurada para ocultarse automáticamente para que pueda hacerse visible todo el tiempo. Cuando está visible, la lista de errores se actualiza automáticamente cuando cambia de página. Haga doble clic en un elemento de la lista para seleccionar el objeto en el espacio de trabajo.

Publicar
- Mejorado: se agregó un mensaje de advertencia cuando intentas publicar una página que está configurada como "No publicar esta página"

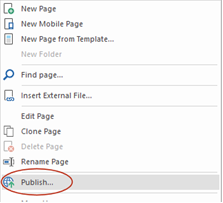
- Nueva función: se agregó la opción "Publicar" al menú contextual en el Administrador del sitio, para que pueda publicar rápidamente la página seleccionada.

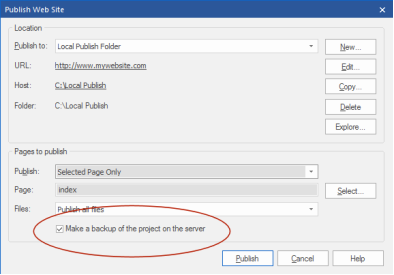
- Nueva función: se agregó la opción 'Hacer una copia de seguridad del proyecto en el servidor' al diálogo de publicación.
Esto puede usarse para anular la configuración global para la sesión actual.

Menú receptivo
- Nueva función: se agregó la posibilidad de establecer la alineación del menú.



Menú de migas de pan
- Nueva función: se agregó la posibilidad de establecer la alineación del menú.

- Nueva función: se agregó la propiedad 'Ancho total' para que el menú se pueda estirar al ancho completo de su contenedor (cuando se usa dentro de una cuadrícula de diseño).
- Mejorado: las Transiciones CSS3 ahora se aplican a los elementos del menú (en lugar de a su contenedor). Por ejemplo, para rotar, escalar o modificar el estilo de un elemento en vuelo estacionario.

Objeto fusionado
- Nueva función: Se agregó soporte para eventos y animaciones / transiciones CSS3.

Un ejemplo de esta característica se demuestra en el bloque 'Social Media Sticky'.

Línea
- Nueva función: Soporte agregado para estilos de línea: sólido, punteado, discontinuo, doble, ranura, arista.


Otro
- Modificado : Flash Video Player ha sido renombrado como reproductor de video WWB. El reproductor ya no es compatible con Flash, ahora es puro HTML5 / CSS3. La razón es que los navegadores móviles no admiten flash y la mayoría de los navegadores consideran que Flash no es seguro.
- Mejorado: el objeto 'Notas' ahora también está disponible en las páginas de dispositivos móviles.
- Nueva función: se agregó 'Centro en la página -> Ambos', para centrar rápidamente uno o varios objetos en el centro de la página.
- Nueva función: se agregó "Hacer ancho igual al ancho de página", para hacer que el ancho de un objeto sea tan rápido como el ancho de la página. Esto puede ser útil para capas / carruseles de ancho completo, etc.

- Mejorado: el uso de 'Centro en la página' en objetos dentro de una capa / forma centrará el objeto dentro de su contenedor.
- Mejorado: la carpeta de vista previa (en Herramientas-> Opciones-> Archivos y carpetas) ahora es específica del proyecto, por lo que puede configurar una carpeta diferente para cada proyecto.
- Mejorado: la selección de arrastre en el espacio de trabajo ya no incluye objetos de bloqueo.
Tenga en cuenta que aún puede seleccionar objetos bloqueados con un clic o seleccionar todo.
- Nueva función: Se agregó un enlace a la página de Twitter en el menú de ayuda.

- Nueva función: se agregó la opción 'Habilitar fuentes receptivas' a la configuración de texto predeterminada (en Propiedades de la página). Esto establece el valor predeterminado para nuevos objetos de texto.

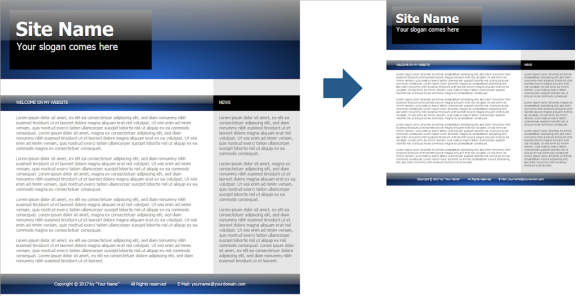
- Nueva función: agregó 'Escala' a las herramientas Organizar. Esta herramienta puede ser útil para optimizar el diseño en puntos de corte. Básicamente, toma el tamaño y la posición de los objetos seleccionados en la vista predeterminada y lo escala al ancho del punto de interrupción actual. Por ejemplo: supongamos que la vista predeterminada es de 960 píxeles y que ahora está trabajando en el punto de corte 480. Esto hace que el factor de escala 2, por lo que el uso de la herramienta Escala hará que los objetos sean un 50% más pequeños.
Tenga en cuenta que la herramienta Escala solo pretende ser un primer paso para crear un nuevo diseño de punto de interrupción. En la mayoría de los casos, aún deberá ajustar el diseño. Recuerde que Response Web Design no se trata solo de escalar objetos para que quepan en una pantalla más pequeña ....


Aquí hay algunas demostraciones para darle una idea de las nuevas posibilidades:

Más características
Si está actualizando desde una versión anterior a la versión 11, entonces también revise lo que hemos agregado en la versión 11, 10, 9 y 8.
y.
y
y
Oferta especial ¡ Si compra la versión 11 hoy , obtendrá la versión 12 gratis cuando esté disponible!
Esta oferta también es válida para todas las licencias compradas dentro de los 60 días anteriores a la fecha oficial de lanzamiento.
http://www.wysiwygwebbuilder.com/purchase.html
Otros usuarios registrados de WYSIWYG Web Builder obtendrán un descuento al actualizar a la nueva versión.
Otros usuarios registrados de WYSIWYG Web Builder obtendrán un descuento al actualizar a la nueva versión.
Suscribirse a:
Entradas (Atom)
.png)
